Grid Container 属性
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template: <grid-template-rows> / <grid-template-columns>
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items: start | end | center | stretch;
- align-items: start | end | center | stretch;
- place-items: <align-items> <justify-items>
- justify-content:start | end | center | stretch | space-around | space-between | space-evenly;
- align-content:start | end | center | stretch | space-around | space-between | space-evenly;
- place-content:<align-content> <justify-content>
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
Grid Items 属性
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
- place-self
页面布局
1 | <div class="Container"> |
1 | .Container { |
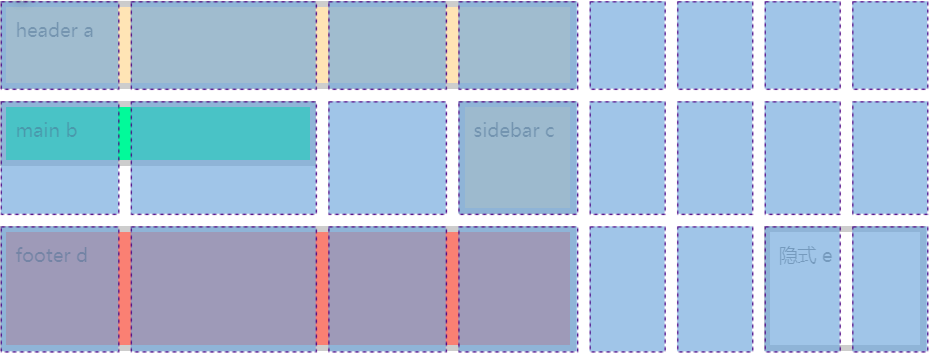
效果
header a
main b
sidebar c
footer d
隐式 e
网格图解

grid-template
可以给网格线命名
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
同一个网格线,可以存在多个命名
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
重复值,可以使用 repeat() 来简化定义,如下定义等价
grid-template-columns: repeat(3, 20px [col-start]);
等价于
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];fr 均分网格容器剩余空间
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: 1fr 50px 1fr 1fr;
示例 Container 缩写
1 | .Box{ |
header a
main b
sidebar c
footer d
隐式 e

