监控方案
通过监听全局 window.onerror 事件捕获运行时错误,上报采集端,展示结果
采集
Script Error
Script Error,浏览器对跨域错误处于安全机制考虑的一种处理方式
跨域
页面和页面中应用的javascript文件不同源(协议、域名、端口不一致)
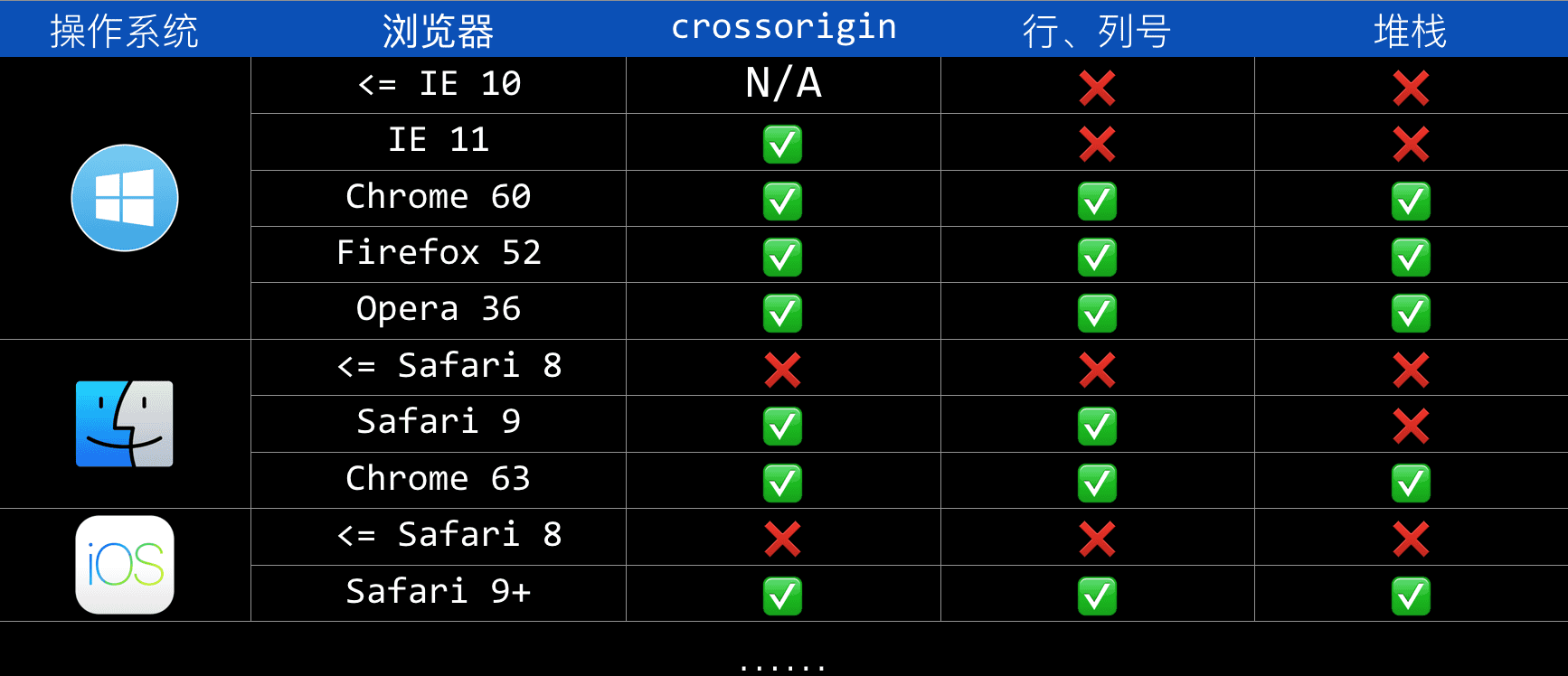
避免Script Error
crossorigin 属性,
<script>标签属性
crossorigin 生效需要服务端、浏览器同时支持
突破跨域报错限制
服务端:
CROS响应头 —— Access-Control-Allow-Origin CDN服务器浏览器:

通过 Patch 原生方法捕获错误信息1 | const prevSetTimeout = window.setTimeout |
框架层解决方案
AngularJS 的 ErrorHandler
Vue 的 Vue.config.errorHandler
埋点方法
手动埋点
优点:
1. 设置自定义属性、事件
2. 精细化自定义分析
缺点:
1. 工作量大,埋点位置多
2. 容错率低
3. 埋点成本高,数据收集周期长,效率低
可视化埋点
Mixpanel、TalkingData、MTA
原理:Xpath
无埋点
前端自动采集全部事件,上报服务端处理
优点:
1. 一次性加载埋点脚本
缺点:
1. 流量、采集数据量大
2. 服务器压力大
GrowingIo,神策
数据处理
日志服务进入数据处理流程前进行
采样率控制
- 日志写入成本低
- rotate 机制保证存储不会浪费
- 了解真实打点请求数据量
- 避免采集端绕过采样率限制
分析
故障发生时能够分析原因
报错数高不一定是不稳定
异常波动一定有元凶
报警
规则报警,阙值配置不合理解决办法:数学模型
监控分类
数据监控
- PV/UV:页面点击量,访问站点或信息的不同IP地址人数
- 用户在页面停留时间
- 用户通过什么入口访问
- 用户在页面触发的行为
性能监控
- (用户、机型、系统)首屏加载时间
- 白屏时间
- http 请求响应时间
- 静态资源整体下载时间
- 页面渲染时间
- 页面交互时间
异常监控
- javascript 异常
- 样式丢失异常
收集用户信息
1 | (function () { |
script 引入埋点
1 | (function() { |
web 阶段响应时间
1 | let timing = performance.timing, |
css 埋点
1 | .link:active::after{ |

