小程序与普通网页开发的区别
- 网页开发渲染线程和脚本线程是互斥的
- 小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,缺少 DOM、BOM API,NPM包也是无法在小程序中运行
浏览器环境
PC:IE、Chrome、Safari、QQ等
Mobile:Safari、Chrome及IOS、Android 系统中的 WebView
小程序:iOS 和 Android 的微信客户端及开发者工具
小程序运行环境
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| IOS | JSCore | WKWebView |
| 安卓 | V8 | chromium内核 |
| 开发者工具 | NWJS | Chrome WebView |
代码构成
- WXSS
- 新增了尺寸单位 rpx,响应式计算微信底层实现
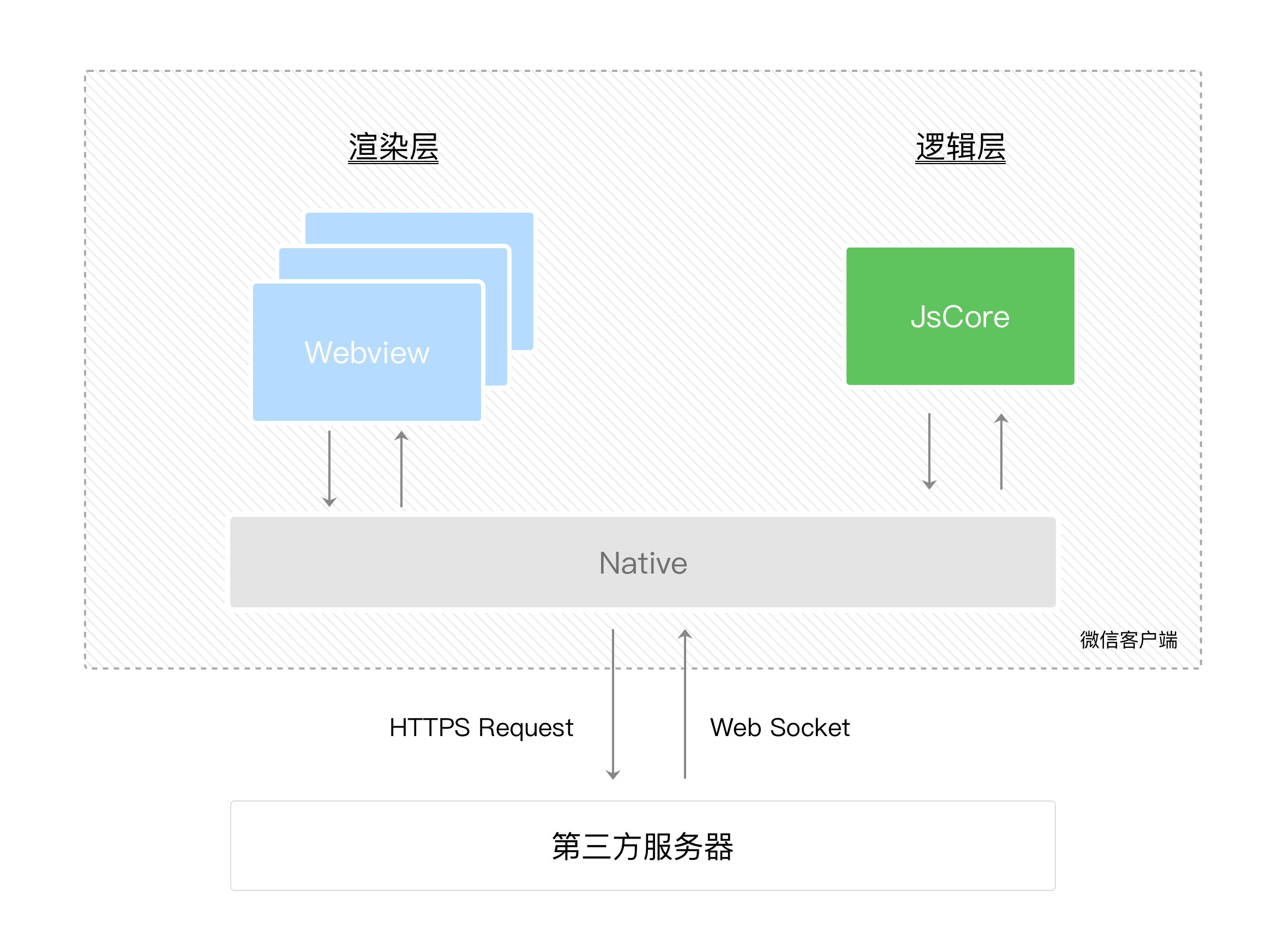
宿主环境
小程序运行环境:渲染层、逻辑层
WXML、WXSS 工作在渲染层,使用 WebView 进行渲染
JS 脚本工作在逻辑层,采用 JsCore 线程运行
通信模型

sitemap 配置
用来配置小程序及页面是否允许被微信索引
注:sitemap 索引提示默认开启,关闭提示方法(project.config.json -> setting -> checkSiteMap:false)
sitemap 文件内容最大为 5120 UTF8 字符
小程序框架
场景值
对于小程序,可以在 App 的 onLaunch 和 onShow,wx.getLaunchOptionsSync 中获取上述场景值。
对于小游戏,可以在 wx.getLaunchOptionsSync 和 wx.onShow 中获取上述场景值
1020、1035、1036、1037、1038、1043
逻辑层
- 注册小程序,绑定生命周期
1 | App({ |
- 注册页面
1 | Page({ |
- behaviors
混入,支持多页面拥有相同数据字段、方法
1 | module.exports = Behavior({ |
- Component 自定义组件
方法必须放在 methods: { … }
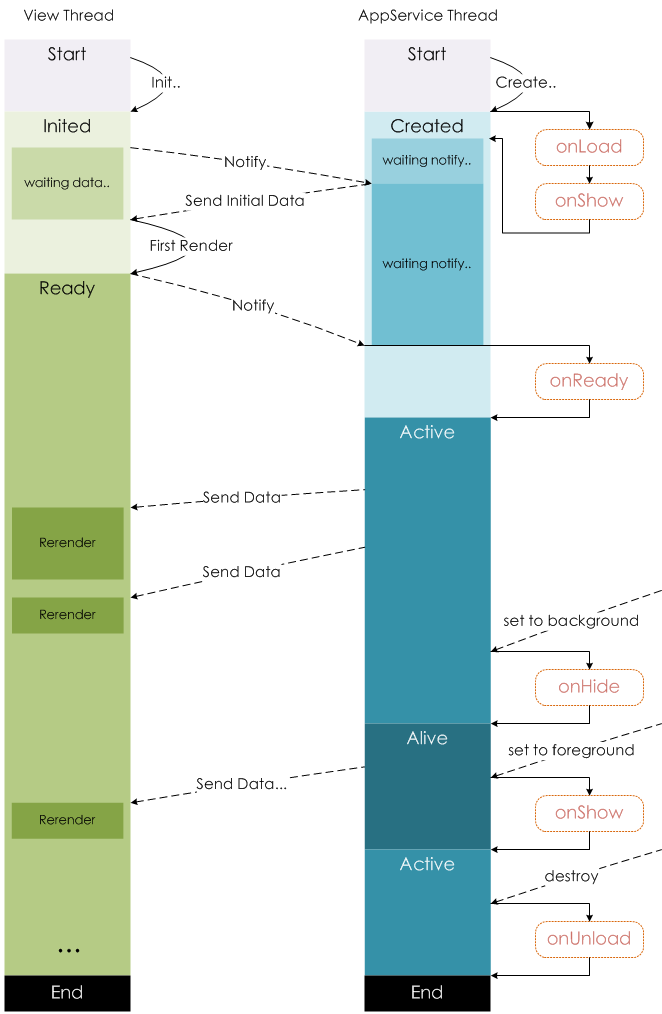
- 生命周期

- 页面路由
- navigateTo,redirectTo 只能打开非 tabBar 页面
- switchTab 只能打开 tabBar 页面
- reLaunch 可以打开任意页面
- 页面底部 tabBar 由页面决定
- 调用页面路由的参数可以在目标页面的 onLoad 中获取
- API
事件监听 API,
[on]fun同步 API,
fun[Sync]异步 API
支持 callback & promise 两种调用方式
当接口参数未指定 success、fail、complete 回调时,默认返回 promise
wx.onUnhandledRejection 可以监听未处理的 Promise 拒绝事件云开发 API
WXML
- 数据绑定
- 列表渲染
- 条件渲染
- 模板
- 引用
1 | <view> {{message}} </view> |
1 | Page({ |
WXSS
- 尺寸单位
iphone6:1rpx = 0.5px
- 选择器支持
.class、#id、element,element、::after、::before
双向绑定
model:value="{{value}}"
- 只能单一字段绑定
- 不支持 data 路径,如:
obj.a.b.value
动画
监听事件
bindtransitionend、bindanimationstart、bindanimationiteration、bindanimationend关键帧动画
this.animate(selector, keyframes, duration, callback)
清除所有动画样式:this.clearAnimation(selector, options, callback)
初始化渲染缓存
静态初始化
1
2
3
4
5{
"window": {
"initialRenderingCache": "static" // dynamic
}
}动态初始化
1
2
3
4
5onReady: function() {
this.setInitialRenderingCache({
loadingHint: '正在加载'
})
}
注意:
尽量避免频繁调用 this.setInitialRenderingCache ,如果在一个页面内多次调用,仅最后一次调用生效。
this.setInitialRenderingCache 调用时机不能早于 Page 的 onReady 或 Component 的 ready 生命周期,否则可能对性能有负面影响。
如果想禁用初始渲染缓存,调用 this.setInitialRenderingCache(null) 。
自定义组件
- slot 插槽
默认情况下,一个组件的 wxml 中只能有一个 slot 。需要使用多 slot 时,可以在组件 js 中声明启用。
1 | Component({ |
- 组件样式
1 | #a { } /* 在组件中不能使用 */ |
app.wxss 中的样式、组件所在页面的的样式对自定义组件无效
- 默认样式
1 | :host { |
组件样式隔离
标签名选择器样式会被组件集成
指定样式隔离 styleIsolation:[isolated、apply-shared、shared、page-isolated、page-apply-shared、page-shared]引用页面、父组件样式
~页面样式class、^父组件样式class

